Nguồn: Sưu tầm

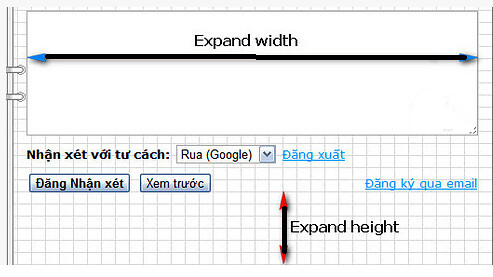
Giới thiệu: Trong Blogger, những khung comment mặc định thường nhỏ hơn nhiều so với chiều rộng của bài đăng. Khi thiết kế blog, bạn muốn khung comment to hơn cho phù hợp và làm đẹp cho blog của mình, thì thủ thuật đơn giản sau sẽ giúp bạn.
CÁCH THỰC HIỆN
1. Đăng nhập Blogger Dashboard (Bảng điều khiển)
2. Chọn: Design (Thiết kế) > Edit HTML (Chỉnh sữa HTML)
3. Đánh dấu chọn ô: Expand Widget Templates (Mở rộng mẫu tiện ích)
4. Chèn script
Cách 1: Tìm đến đoạn code có dạng sau:
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' frameborder='0' height='275' id='comment-editor' scrolling='auto' width='100%'/>
height='275' // Khoảng cách từ comment xuống đích trang blog.
width='100%' // Độ rộng khung comment. Có thể thay 100% thành số nhỏ hơn: 70%, 86%,… Hay cụ thể hơn là 600px, 500px,… tùy theo bố cục template của blog bạn.
Save template. (Lưu mẫu)
Cách 2: Tìm dòng ]]></ b: skin>
- Thêm vào trước nó đoạn code sau:
.comment-form{
min-width: 100% !important; /*Mở rộng tối đa khung comment*/
}
Save template. (Lưu mẫu)



0 nhận xét:
Đăng nhận xét